介紹完前端就是要接著後端介紹阿! 今天挑Node.js




var http = require("http");
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('hello world\n');
}).listen(12345);
console.log('Server running at http://127.0.0.1:12345/')
listen那邊是放port號,不知道port號可以看我明天的解釋,今天先不解釋。
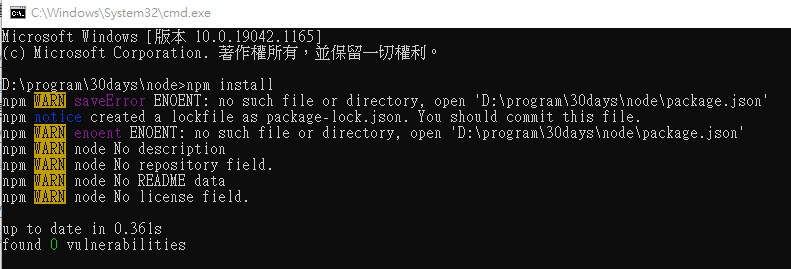
6. 存檔成home.js,之後使用剛剛的cmd打上node home.js
應該會出現底下那行,代表正常運作。
7. 打開你的瀏覽器,然後打上127.0.0.1:12345,就會看到以下結果
今天先介紹到這,明天會說明今天的程式碼為什麼要這樣寫。
